Après avoir montré plusieurs variations du webdesign, je viens de le travailler en tenant compte de ce que ceux qui les ont vu ont préféré, ainsi que de certaines recommandations.
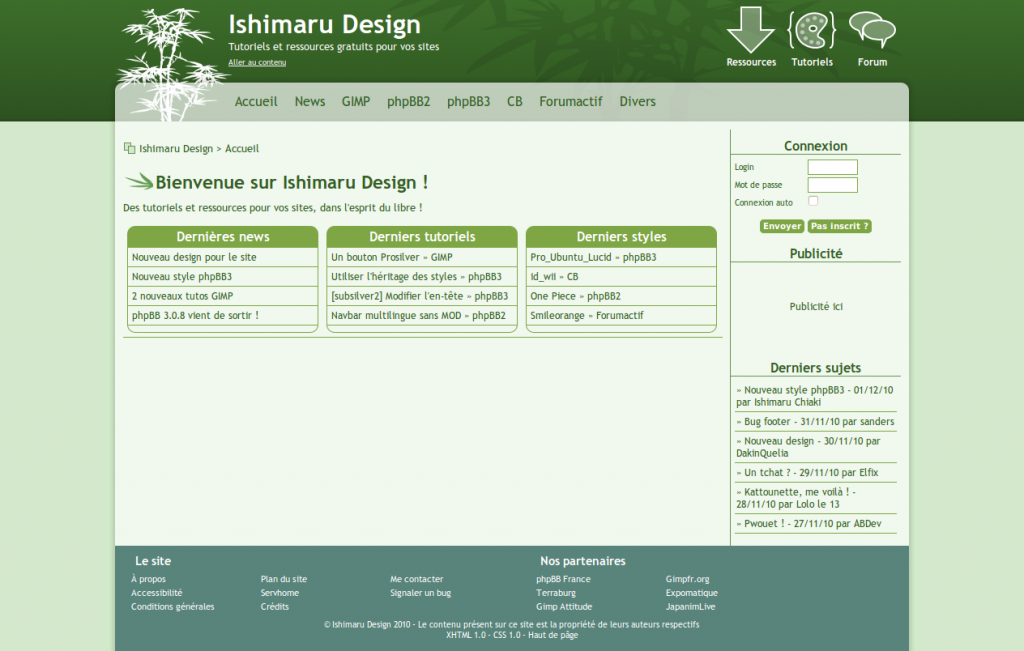
Voici donc un aperçu, après retravaillage :
J’ai donc pris la variante avec le haut des blocs plus jaunasses et le pied de page plus bleuâtres qui font une combinaison plus audacieuse, en le combinant avec le header plus sombre dont Flamme, qui travaille au bureau avec un écran CRT m’a confirmé que ce n’était pas trop sombre même sur son écran !
J’ai foncé un petit peu le vert jaunasse du haut des blocs suite à un retour (toujours de Flamme) me signalant qu’ils étaient un peu pâlichons.
J’ai donc fait les retouches pour appliquer ce même vert du haut des blocs à d’autres éléments (les lignes des blocs en question, les boutons et champs), question d’avoir plus d’unité.
Prochaine étape : l’intégration ! Mais ça risque d’être un peu ardu, le temps de m’habituer à mon nouveau clavier sans-fil dont la touche pour faire les chevrons (essentiels pour faire du HTML) et les accolades fermantes n’est pas au même endroit. Ça fait bizarre de ne plus avoir les accolades côte-à côte…
Mots-clefs : ishimaru design, maquette, projet, webdesign