Après les travaux dans les codes même de mon site de graphisme pour transférer les textes vers des fichiers de langue et pour mettre les modules en include pour une maintenance plus aisée, j’étais depuis en train de penser à un futur design, un où l’ergonomie serait complètement revue, et où l’on repasserait à une largeur fixe, cette fois à 1000px du fait de la rareté des écrans en dessous de 1024*768.
Mais alors, sur quoi se baser quand le site porte un nom japonais ? J’ai tout d’abord pensé à faire un logo avec un pinceau et une palette de peinture qui formeraient les deux lettres, mais je trouvais que ça faisait juste « trop ». Je me suis alors mise à chercher dans les webdesigns asiatiques/zen pour trouver des idées qui colleraient à l’exotisme du nom.
Puis me vint alors une idée : Du bambou ! C’est typiquement asiatique et ça évoque des verts qui ne sont pas trop froids et qui ne font pas trop « fille » non plus. À partir de cette idée, puisque je fais surtout dans le style moderne/sobre, je voulais donc combiner l’oriental avec le moderne.
J’ai donc ouvert Gimp et commencé à faire le layout général en m’inspirant un peu de Drupal et d’Alsacréations. Puis une petite recherhe sur openclipart.org m’a permise de trouver ce que je voulais : un dessin d’un plant de bambou, puisque j’aurais eu du mal à en dessiner un moi-même.
Ensuite, puisque je me suis récemment remise au dessin vectoriel et que je voulais vraiment une touche de renouveau à mon design avec une réorganisation des pages, j’ai ouvert Inkscape pour dessiner les trois icônes pour chacune des trois parties principales du site : les ressources, les tutorieils et le forum. Bref, un peu comme sur alsacréations, et de ce fait, cela me permettrait de regrouper ensemble ce qui correspond à un point commun, comme par exemple les pages de ressources dans la partie ressources. Le menu horizontale varierait donc selon la partie où l’on est.
Quant aux pages telles que la politique d’accessibilité et les autres pages statiques, tout cela serait mis dans le footer. Du coup, cela permet d’épurer la sidebar que je trouvais trop chargée, et de mettre en avant ce qui a plus d’importance. Quant aux coins des blocs internes, j’utilise le CSS3, et je regarderai par après pour un script pour IE si je ne décide pas de faire de la dégradation gracieuse.
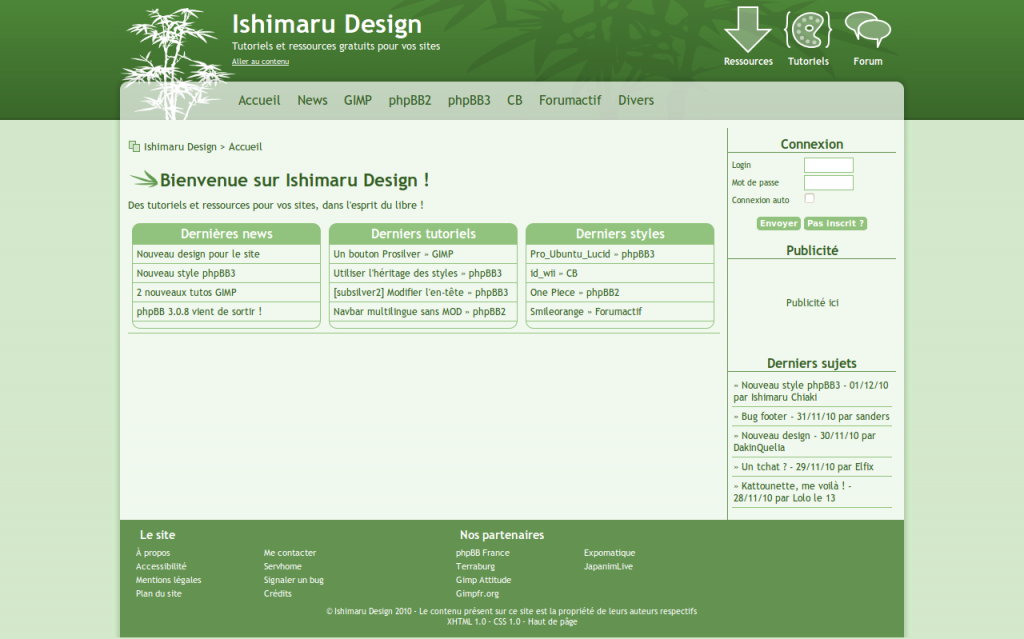
Donc, voici un premier aperçu depuis Firefox de la maquette de la page d’accueil, fraîchement codée, vous n’avez qu’à cliquer pour l’agrandir :
La seule chose que je me demande, c’est si le design n’est pas un peu trop vert. Du moins, le retour que j’ai eu jusqu’à maintenant sur le SDZ m’a dit que c’est le cas.
Mots-clefs : ishimaru design, maquette, projet, webdesign

Moi je suis pas capable d’en faire des comme ça alors bon voilà je le trouve top
Trop vert pour moi c’est pas un avis recevable
Ça en fait plusieurs qui me le disent, à la fois sur le SDZ et sur Gimp-Attitude, et je pense que Dakin me l’avait dit également via IRC. J’en suis donc à essayer plusieurs variations.
D’abord en modifiant le vert du footer et des blocs dans le corps
http://ishimaru-blog.servhome.org/divers/ishimaru-v6-var1.png
http://ishimaru-blog.servhome.org/divers/ishimaru-v6-var2.png
puis dans le header
http://ishimaru-blog.servhome.org/divers/ishimaru-v6-var3.png (header plus sombre)
http://ishimaru-blog.servhome.org/divers/ishimaru-v6-var4.png (header moins saturé)
Ou sinon, reste la dernière solution : griser les côtés.
Moi j’aime bien http://ishimaru-blog.servhome.org/divers/ishimaru-v6-var1.png ^^
@Math : Flamme (l’admin de Gimp-Attitude) elle-même préfère cette variante qui est plus audacieuse.
À partir de la variante en question, j’ai refait les variations du header.
http://ishimaru-blog.servhome.org/divers/ishimaru-v6-var5.png (header plus foncé)
http://ishimaru-blog.servhome.org/divers/ishimaru-v6-var6.png (header moins saturé)